【初心者向け】Photoshopの選択範囲機能の基本について解説!

こんにちは!LUZZ STUDIOラズスタジオです。
Photoshopの「選択範囲」機能についての基本について解説してまいります!
選択範囲機能は、レイヤー機能と肩を並べるほど、Photoshopをはじめとする画像編集ソフトに無くてはならない機能のひとつです。是非このブログがその理解の一歩となればいいなと考えております。
目次
1.選択範囲とは
選択範囲とは、編集を行う写真の中の一部分だけを編集、もしくは切り抜きたい場合に使用するツールです。選択範囲を使いこなすことで、自分の編集を行いたい部分だけを編集することができます。
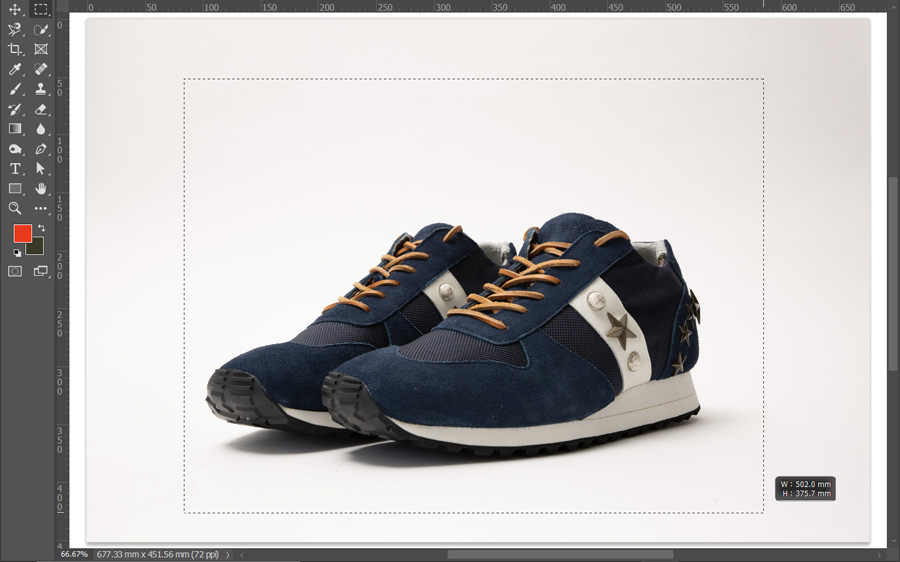
Photoshopでは、この選択範囲については、点線で表示されます。
点線の内側が、選択されている部分で、点線の外側が選択されていない部分ということなります。

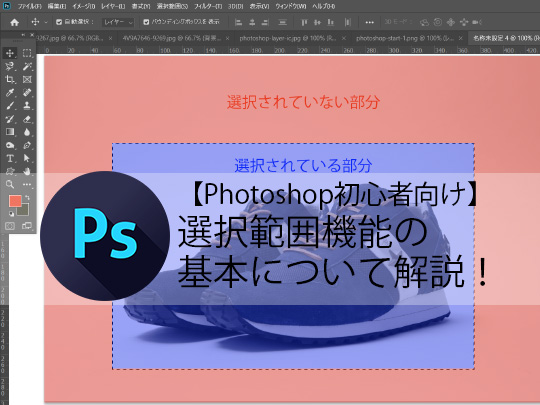
この画像で例えるならば、

青い部分が、選択されている部分になります。
それに対し、赤い部分が、選択されていない部分になります。
2.選択範囲の方法
この選択範囲の作成方法ですが、様々な方法が存在します。今回はその中でも基本となるツールをご紹介します。
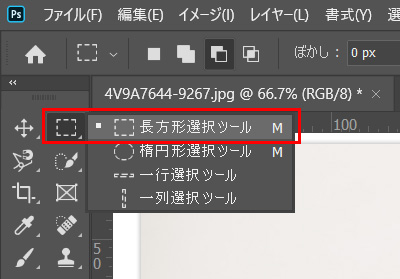
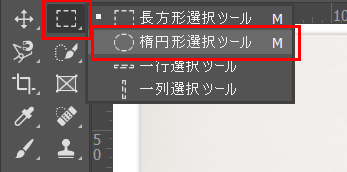
2-1.長方形、もしくは楕円形に選択する
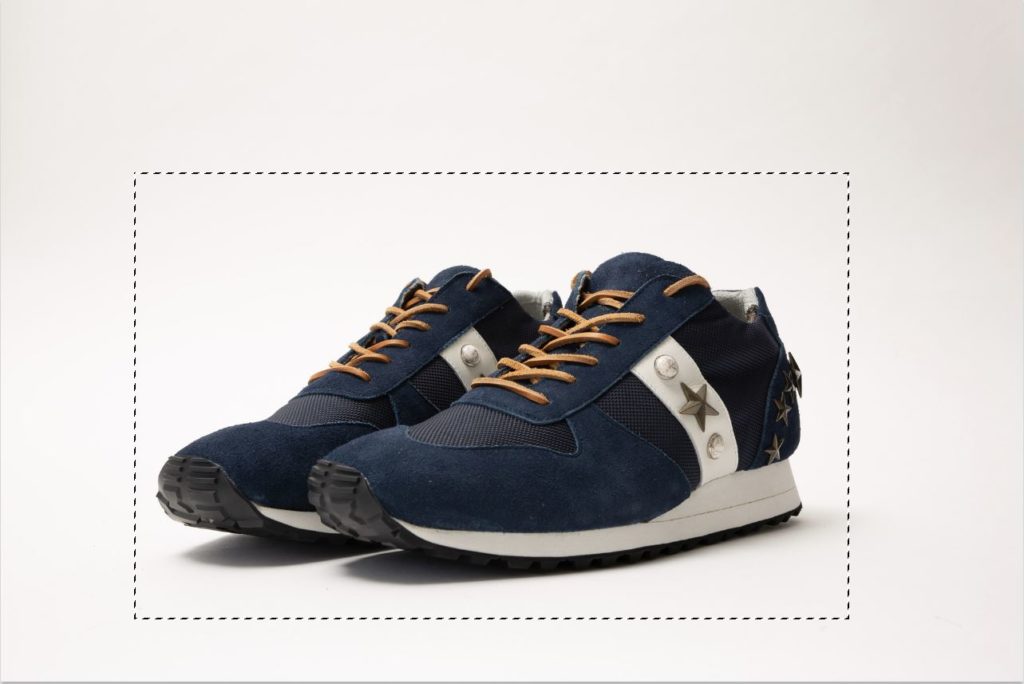
長方形、もしくは楕円形に選択する方法です。
・長方形ツール

四角形に選択したいときに使用するツールです。切り抜きたい場所でドラッグを行うと、自由な四角形での選択が始まり、ドラックを離すと選択完了です。

ドラッグを離すと選択が完了します。

最初のクリックからドラッグを離すまでの間に、Shiftキー(macの場合⌘キー)を押すと、1:1の正方形に変化し、正方形で選択をすることが可能になります。

・楕円形ツール

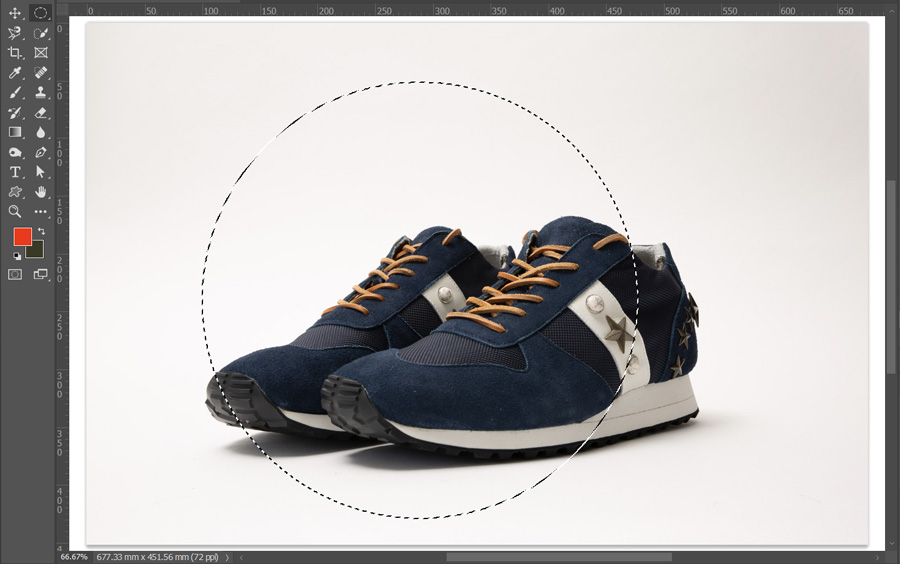
円形に選択を行う際に使用するツールです。切り抜きたい場所でドラッグを行うと、自由な円形での選択が始まり、ドラックを離すと選択完了です。

ドラッグを離すと選択完了です。

長方形同様に、Shiftキー(macの場合⌘キー)を押しながらドラッグを行うと、円状の丸が固定されます。

2-2.クリックやドラッグで任意の部分を選択する
クリックやドラッグを駆使し、囲んだり、なぞったりすることで、その範囲を選択する方法です。
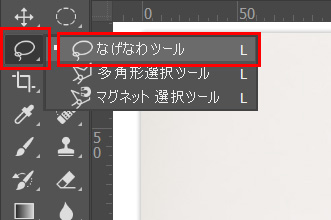
・なげなわツール

マウスでなぞった部分をそのまま選択する方法です。筆者は個人的にフリーハンドツールと考えています。

フリーハンドで描いた線の内側を選択範囲とすることができます。
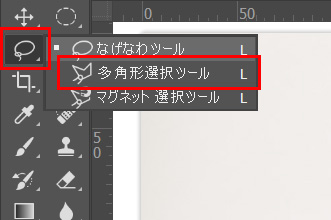
・多角形ツール

1回目のクリックが始点となり、その次からのクリックの場所を線でつないでいくツールです。立体的かつ、直線的なもの(例えば箱等)を選択する際に使用します。

直線でつないだ線の内側を選択範囲とすることができます。
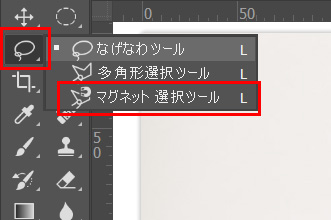
・マグネット選択ツール

1回目のクリックが始点となり、切り抜きたい対象物の縁に沿ってマウスを動かすと、まるでS極とM極で引き寄せられているかのように、自動的に境界線をなぞっていく選択ツールです。

写真の靴の縁側に無数の□が発生しているのが、マグネットツールでなぞっている最中のラインです。

選択が完了すると、点線のラインに変化します。
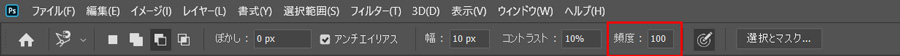
この、選択時の□の間隔は調整が可能です。
間隔の調整はメニューの下にあるツールバーの中ににある「頻度」で調整します。0~100の数値を入力することができます。

筆者が個人的によく使うツールです。衣類などの直線ではない対象物を選択したいときはこのツールでなぞっていく方法が多いです。
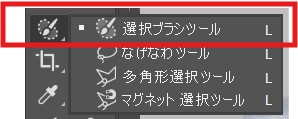
・選択ブラシツール
2024年夏のアップデートより、選択ブラシツールが登場しました。

選択ブラシツールはブラシでなぞるように自由に選択範囲を作成できます。
他の選択範囲選択ツールとは異なり、選択した範囲が点線ではなく、色付きのオーバーレイ(初期設定ではマゼンタ)として表示されます。
点線の選択範囲として表示する場合、他のツールをクリックすることで、点線になります。
もうひとつの特徴として、このマゼンタの状態のまま、「生成塗りつぶし」が使用できます。
そのため、写真上から無くしたい部分に対しての処理を直感的に、かつスムーズに行えます。
2-3.Photoshopによる自動で選択
ワンクリックで大まかな場所を選択すると、後はPhotoshopが色調などを基に自動的に対象物を選択してくれる機能です。常にこの機能はアップグレードされ、最近のPhotoshopではかなりの高確率で綺麗に選択を行うことができます。
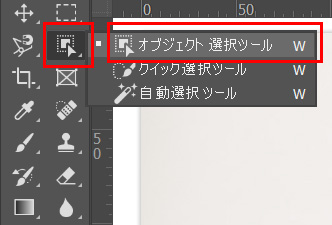
・オブジェクトツール

長方形ツール同様にドラックで四角形の範囲で選択を行います。

ドラッグを離すと、瞬時にその範囲の中に含まれる対象物を自動的に算出してくれます。

自動選択なので、一部選択されていない部分などが発生しやすいツールでもあります。
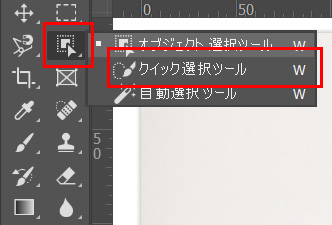
・クイック選択ツール

ドラッグで選択したい対称物をなぞると、なぞった部分の色調の情報を基に周辺の該当する部分を自動算出してくれます。

丸印の辺りでクリック、そのまま、奥のシューズの上をなぞるように、矢印方向にドラッグを行うと、

自動算出された範囲で選択範囲が作成されます。
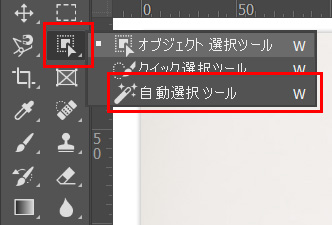
・自動選択ツール

選択したい部分をクリックすると、その周辺の色調レベルが等しい部分と境界線までの部分だけを選択します。

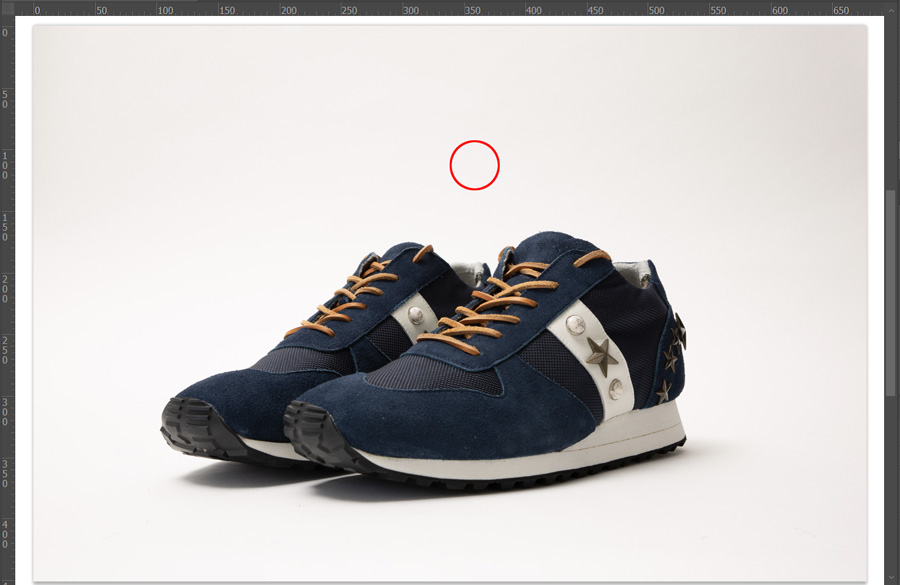
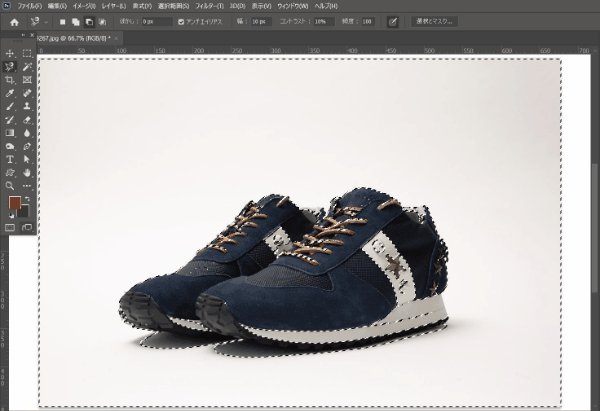
この機能は、広範囲であればあるほど使いやすい機能です。今回は背景を選択するため、丸印辺りをクリックしました。

このように、クリックした部分の色調と同じ、もしくは類似色の部分が選択されました。
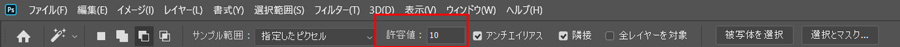
色調レベルの許容範囲は、メニュー下にある許容値の値で調整することができます。(0~255)

先ほどの選択画面は許容値が10で選択を行いましたので、この数字を100にして、同様に選択を行うと、

このように、選択される背景の範囲が広がっているのに加えて、シューズの中の白い部分まで選択が及ぶようになります。

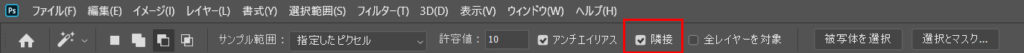
また、境界線の[隣接]にチェックが入っていると、クリックした箇所に隣接している中の同じ色と類似色の部分だけが選択されます。先ほどの選択画面はこの[隣接]にチェックが入っている状態でした。
この、[隣接]にチェックが入っていないと、チェックを外した状態で選択を行うと、

このように、写真全体の存在している、同じ色、類似色の部分が選択されます。
3.選択範囲の追加(複数選択)
離れた場所にあるものを複数選択したい場合は、ツール選択後に初めて写真上でクリックを行う際にシフトキー(MACの場合は⌘キー)を押しながらクリックをすると、選択範囲を追加することができます。
主に離れた場所にあるものを選択する際や、自動ツールで選択された範囲に追加したい場合に、使用します。

離れた場所にあるものも選択可能です。
4.選択範囲の解除

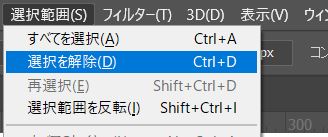
選択範囲をやり直したい場合などに、選択範囲を解除する場合は、メニューバーある「選択範囲」から「選択範囲の解除」を選択すると解除が可能です。
もしくは、コントロールキー(MACの場合は⌘キー)+Dのショートカットコマンドでも解除可能です。

5.選択範囲完了後は?
これらの選択範囲を完了した後の操作も様々な方法があります。
今回ご紹介するのは初心者でも簡単な選択範囲をコピーしたレイヤーの作成方法をお教えいたします。
5-1.選択範囲をコピーしたレイヤーの作成

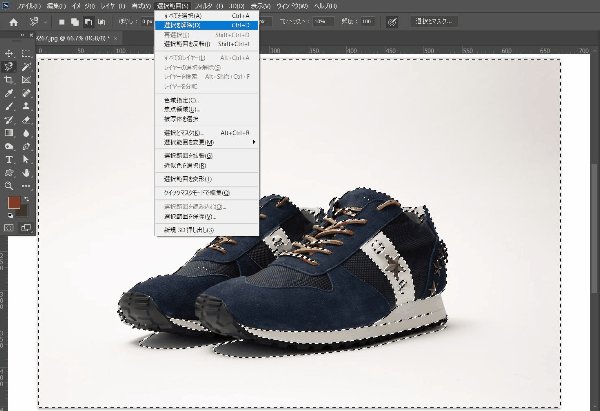
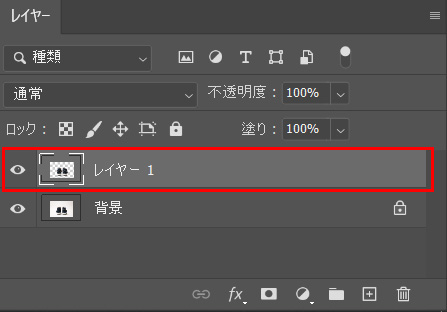
選択した範囲の上で、右クリックを行い、その中から「選択範囲をコピーしたレイヤーの作成」をクリックします。すると、新規レイヤーが作成されます。

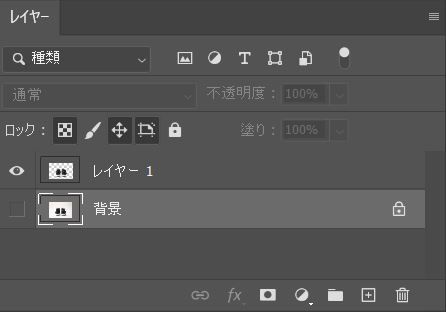
確認のため、コピー元のレイヤーを非表示設定にします。

すると、選択範囲の部分のみのレイヤーが作成されたことがわかります。

この状態から、そのまま色調補正を行うのもよし、新規ファイルにコピーペーストを行うなど、次の編集作業に移っていきます。
5-2.レイヤーマスクの作成
選択範囲から、レイヤーマスクを作成することができます。
レイヤーマスクとは、画像レイヤーに対して、元データを削除することなく、「表示する」「表示させない」を編集できる機能です。
この機能を使うことで、元データに手を加えたり、削除することなく、切り抜きや合成のほか、明るさ・コントラスト・色味の調整が自由自在に行えるようになります。
レイヤーマスクについてより詳しいブログ記事はこちらから→ 【写真編集】レイヤーマスクで切り抜き・合成・調整のやり方をわかりやすく解説
6.まとめ
今回は、Photoshopの選択範囲の基礎についてお伝えしてまいりました。
選択範囲機能は「レイヤー機能」と並ぶ、画像編集ソフトならではの機能です。
是非、このブログをきっかけに選択範囲を活用していただけると嬉しいです!
その他おすすめ記事
↓この記事を書いたのは株式会社ラズスタジオ(大阪の撮影会社)
〒541-0053 大阪府大阪市中央区本町1丁目2番1号本町リバーサイドビル8F
↓撮影会連のお問合せはこちら↓
自社スタジオのご紹介
LUZZSTUDIO(ラズスタジオ)
大阪は本町の川沿いにある、レンタルスタジオです。
- 最大天井高3.8m、最大梁下高3.4mの解放感あふれる空間
- 置くだけで映える白コンクリート床、照明がいらない、自然光溢れる白い部屋
- シックな雰囲気漂うグレー壁のある黒い部屋
- 無料の照明・撮影機材も用意
- スタジオ内にトイレ、更衣室、メイクルーム 完備ビル最上階
- ワンフロア完全貸切撮影スタジオ
店舗名: LUZZ STUDIO(ラズスタジオ)
HP:https://luzz-studio.com/(別タブで開く)
住所:〒541-0053大阪府大阪市中央区本町1丁目2-1本町リバーサイドビル8階
【Googlマップで見る】(別タブで開く)
レンタル利用料金:プランごとに異なる。料金を見る(別タブで開く)
スタッフ対応:事前予約制。入室時のスタッフ説明と退室時のスタッフ対面あり
A8 LUZZ STUDIO

南堀江公園前・南向き・木のぬくもりを感じるスタジオ
- 南堀江公園前、南向きのビル最上階の59㎡のレンタル撮影スタジオです。
- ぬくもりを感じる2種類の異なる木の壁に、モルタルグレー壁のシチュエーションと合わせて、19㎡のバルコニーもあり。
- 豊富なヴィンテージ椅子を多数取り揃え
- 天井高3.2mもの解放感あふれる空間で様々な撮影シーンに活躍します。
エーハチラズスタジオのHPはこちらから(新しいタブで開きます)
店舗名: A8(エーハチラズスタジオ)
公式HP:https://a8luzzstudio.com/(別タブで開く)
住所:〒550-0015大阪府大阪市西区南堀江2丁目9番13号8 STAR BLD.(エイトスタービル) 5階
【Googlマップで見る】(別タブで開く)
レンタル利用料金:プランごとに異なる。料金を見る(別タブで開く)
haus402(ハウスヨンマルニ)大阪市西区
無垢材のリビングシーンや、ナチュラル撮影、スカンジナビアンデザインや北欧家具があるハウススタジオです。
生活雑貨、インテリアの撮影場所と利用しブラウンオレンジと白壁でファッション撮影、アパレル撮影、宣材撮影も対応しています。


- 「居心地の良さと自然光」
をテーマにスタイリッシュな雰囲気を提案しています。 - リビング、ダイニングなどの生活スペースを再現し、
ファッションやインテリアの商品撮影にプライベートな空間演出。 - 豊富な家具を多数取り揃え
- 天井高3mもの解放感あふれる空間で様々な撮影シーンに活躍します。
店舗名: haus402(ハウスヨンマルニ)
公式HP:https://haus402.com/
住所:〒550-0022大阪府大阪市西区本田1丁目8−15生起ビル4階 402号室【Googleマップで見る】
レンタル利用料金:プランごとに異なる。:【料金ぺージを見る】
living505(リビングゴーマルゴ)※本スタジオはレンタルは行っておりません。
生活、自然光をテーマのハウススタジオでリビングやキッチン、バスルーム、サニタリーの撮影場所として撮影に使用しています。



BLOGのほかにも、各種SNSもございます。是非よかったらフォローしてくださるとうれしいです♪
Twitter:https://twitter.com/luzzstudio
Instagram:https://www.instagram.com/luzzstudio8
Facebook:https://www.facebook.com/LUZZSTUDIO8
YouTube:https://www.youtube.com/channel/UCObCNYUOr4rMRupdGvXZsKA
それでは、今回の記事はここまで。
最後までお読みいただき、本当にありがとうございました!